
Timecoyl
Timecoyl is a reimagined calendar application for smartwatches that displays all calendar events in a 24 hour time period.
CLIENT
Timecoyl
TEAM
Kelsey Lane - Designer
Sam Kahle - Developer
Samrat Dudhat - Inventor
TIMELINE
September 2018 - June 2019
TOOLS
Sketch, Illustrator, Photoshop, XD, InVision
SKILLS
UX/UI Design, Wireframing, Prototyping, User Flows, Logo Design, Branding
Overview
Timecoyl offers a revolutionary way of viewing your calendar on your smartwatch so you can make the most of each day. With one simple snapshot, you can check your availability for one or multiple days, making it easier to schedule events and manage your time wisely. Timecoyl uses alternating rings to represent both AM and PM for displaying the entire day’s events. This patent-pending and simplistic design allows you to see your availability for the full day or multiple days in a glance.
I was brought on as the lead designer to design the user experience and interface of the Timecoyl smartwatch application, and create a logo and brand identity.
Objectives
Create a graphical representation of calendar events that clearly displays the duration of time
Intended to conserve processor cycles and memory usage when indicating time interval durations in an electrical time measuring device
Deliverables
UX/UI design of smartwatch application (Android first)
Logo design and brand identity
Research
Having never designed for a smartwatch, my first priority was to accumulate as much knowledge as possible about smartwatches and their applications.
As a team, we decided that we would design for Android first. I intently studied the Wear OS documentation, which provides a comprehensive set of guidelines for both designers and developers. I made sure to familiarize myself with basic developer guidelines so I had a sense of what would be possible from a technology standpoint before I even began brainstorming design solutions.
“Wear OS is designed around the core actions of suggest and demand. Wearables provide useful glanceable information on your wrist in real time, allowing users to be more connected to both the online and real worlds.”
Design Considerations
Functionality on both circular and rectangular displays
Watch-face vs. watch app
Ideate
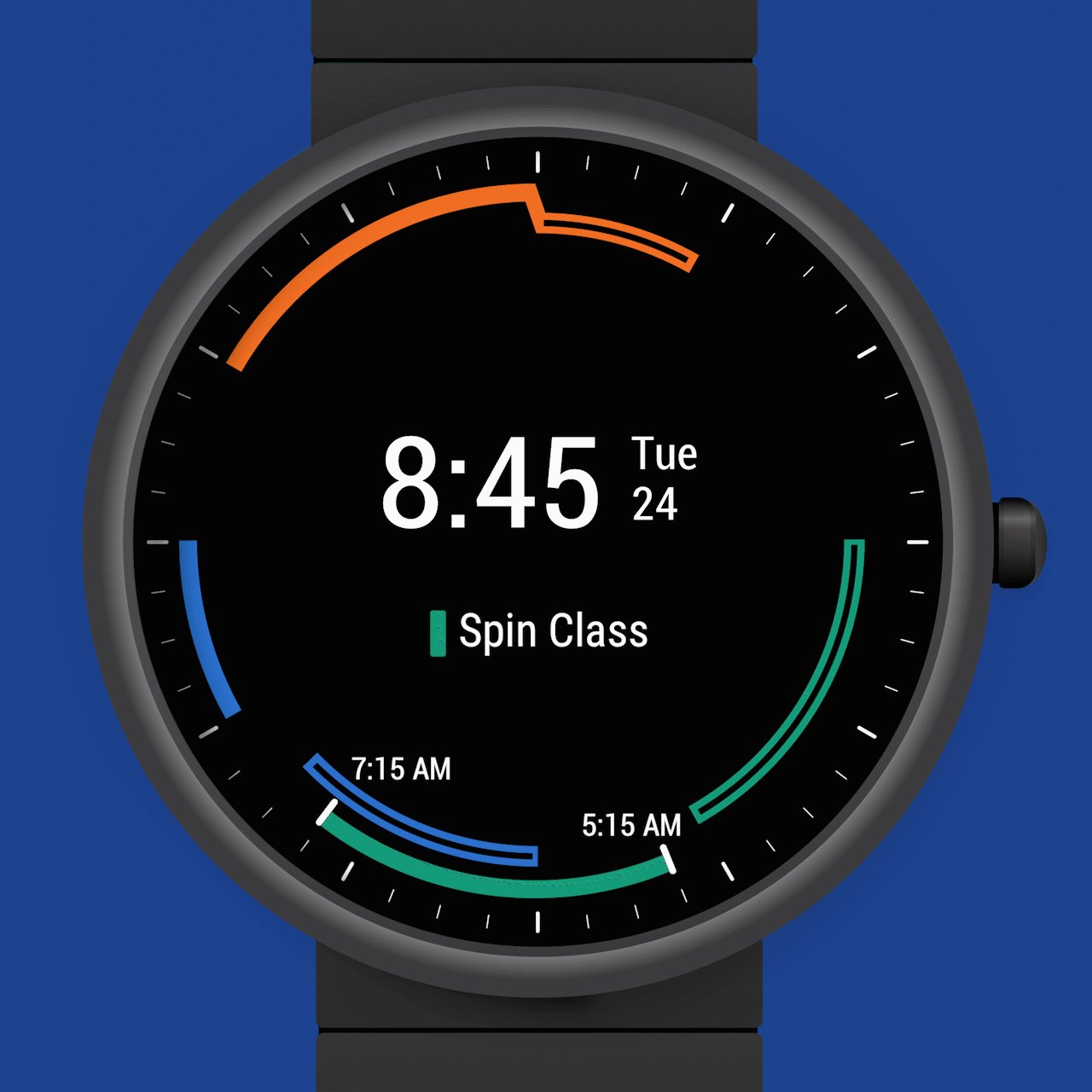
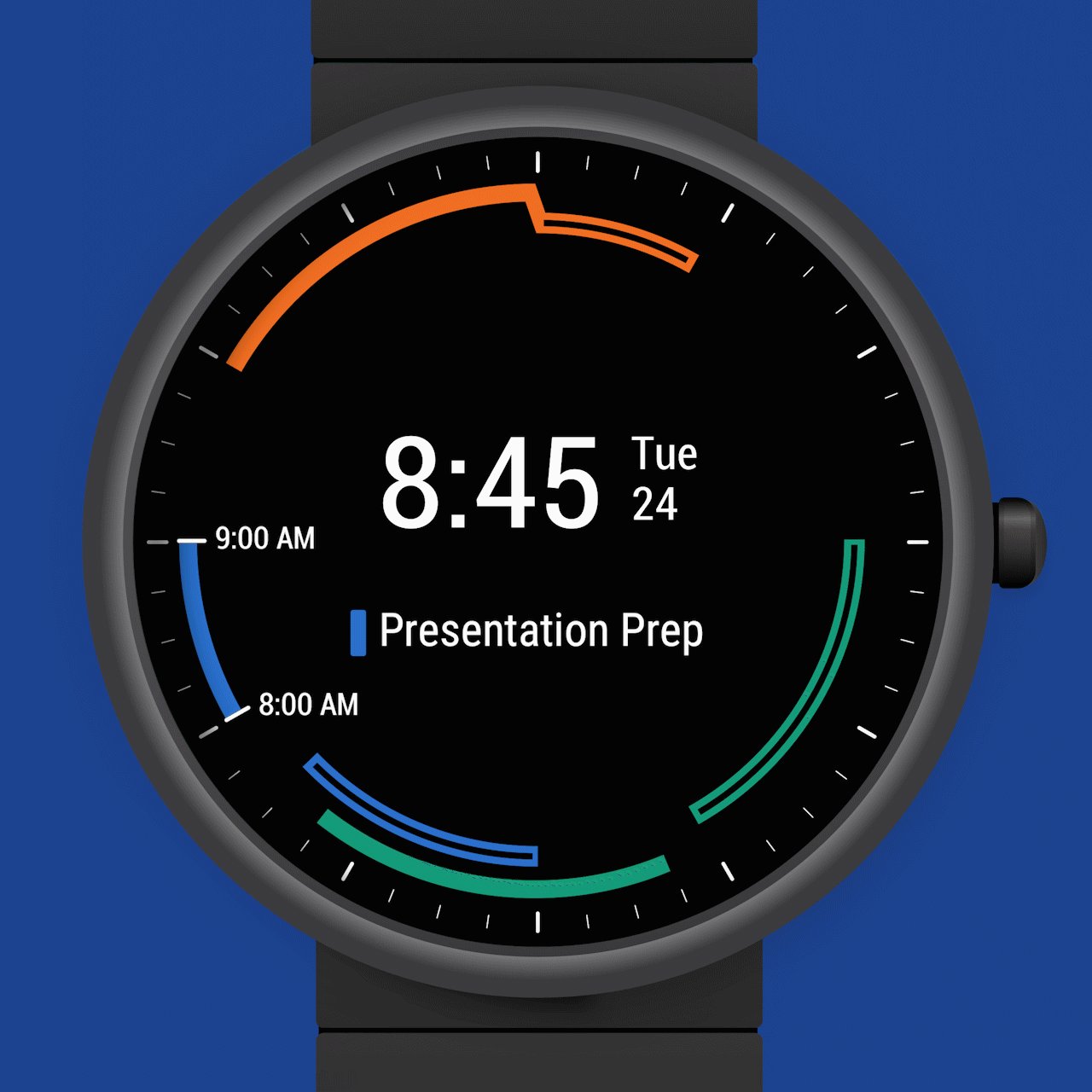
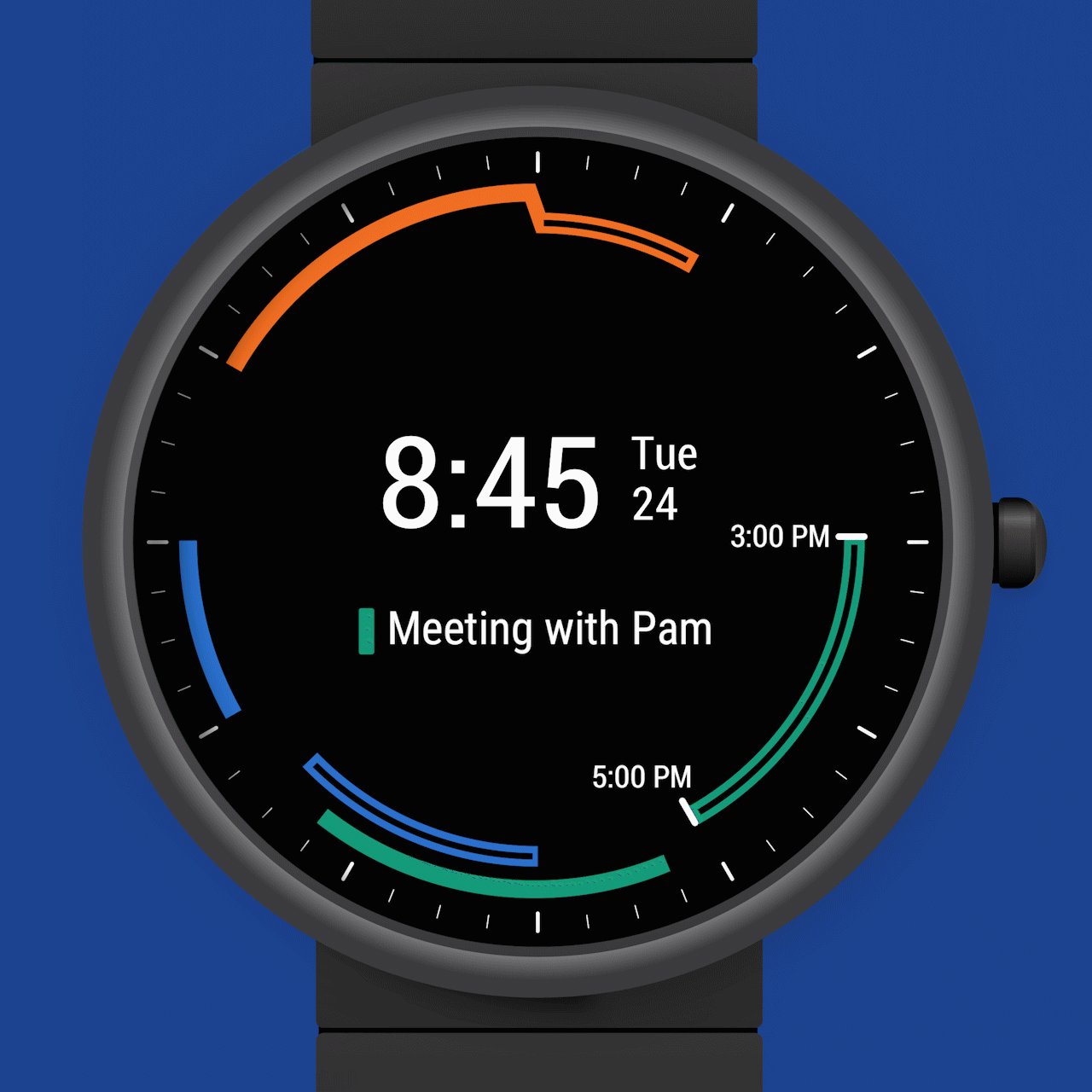
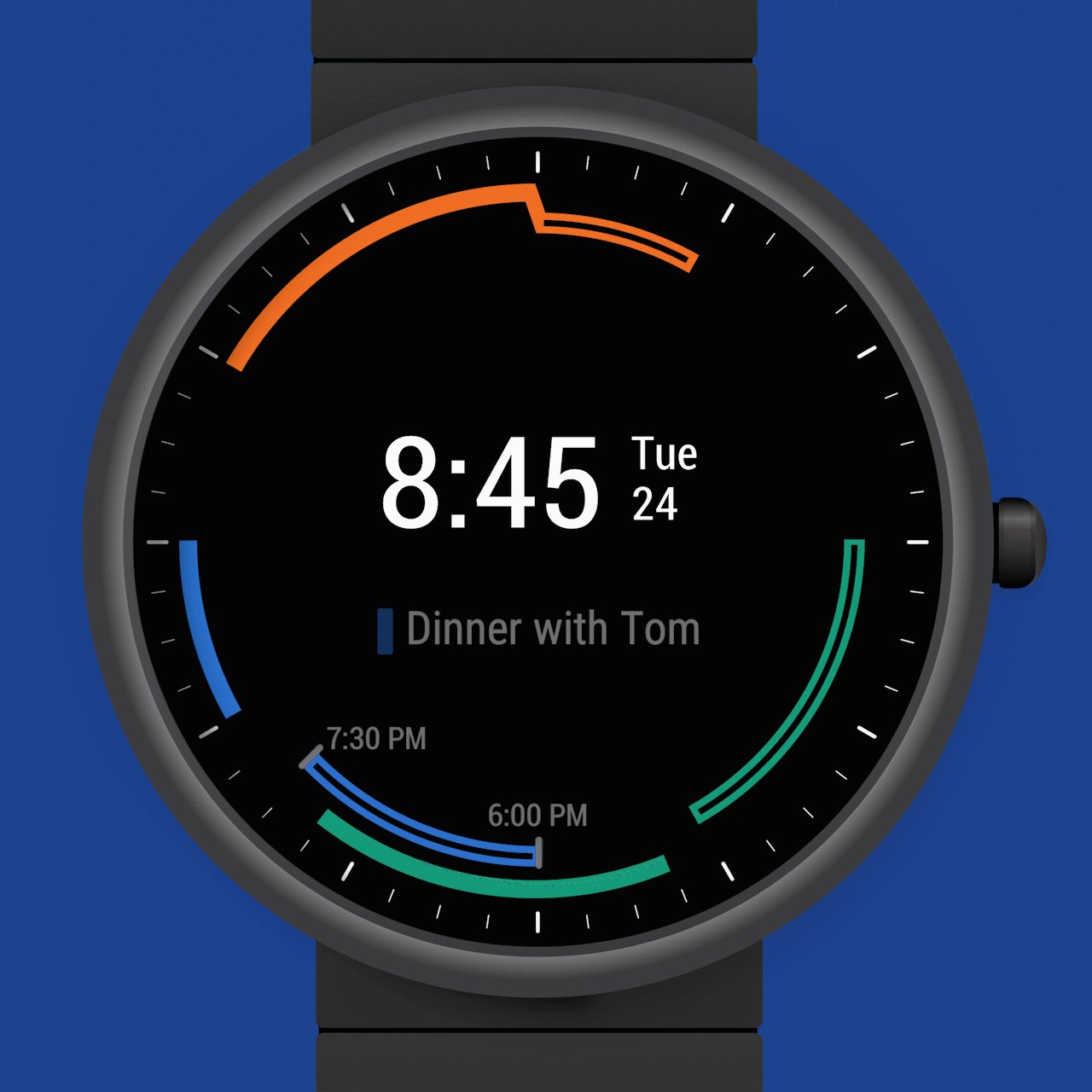
The evolution of the design of the watchface resulted in a simplified interface that allows for user customization.

Design
The home screen of the watch app displays a week-view, giving users the ability to view their schedule for the day quickly and easily. Clicking on a specific day displays a list of all events for that day, each with a colored label that corresponds to the color of the arc on the screen. Users can click on specific events to view event details which can include location, calendar labels and any additional notes.

A user flow chart of the smartwatch application.
Logo & Brand Guide

Next Steps
Timecoyl for iOS
User testing and iteration
What I Learned
How to design for a smaller screen
How to navigate client communication in different time zones